In our last post we have discussed on running protractor script using gulp. In this post we will show how we can run multiple JavaScript files that contains protractor script.
For this purpose we will use our previous project that we have developed to implement gulp on protractor script.
Step 1 : Open the project using webstorm editor and add a new folder by right clicking on Project name and going to File>New>Directory
Step 2 : Enter the folder name as “test” and click Ok button.
Step 3 : Now move the test.js file to “test” folder by dragging the file and drop it to test folder. Move window is displayed and click OK button. Now test.js file is moved to test folder.
Step 4 : Rename the test.js file as testadd.js by right clicking on file name and going to Refactor>Rename.
Enter the file name “testadd.js” and click Refactor button.
Step 5 : Add another js file in the test folder by right clicking on folder and going to File>New>JavaScript File.
Step 6 : Enter file name as “testsub.js” and click on Ok button.
Step 7 : Open testsub.js file for subtraction and write the following code,
Note that above scripts subtract two numbers.
Step 8 : Now there are two files to run in the test folder. We can handle it by modifying gulpfile.js.
Step 9 : Open gulpfile.js and modify gulp.src() method by writing the following code,
Note that above expression means include all files as source files in the “test” folder that has .js extension. So it will execute all the .js extension files in the “test” folder.
Step 10 : Now gulpfile.js looks like the following,
Step 11 : Now go to terminal and start selenium server using the command,
![[image71.png]](https://lh6.googleusercontent.com/-WGryNPa49-s/VuCik9DKorI/AAAAAAAADRc/tkotFSwQdTo/s1600/image71.png)
Run the following command to run our protractor script.
gulp
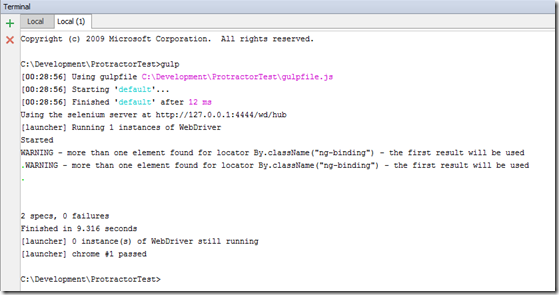
Note that scripts run and at first it execute testadd.js file and then execute testsub.js files. It opened chrome browser and execute addition first and then subtraction. We get the following result.
That’s all from here. We will discuss more on gulp and protractor in future.
Happy UI Testing with Protractor!!!











No comments:
Post a Comment