In our last post we have seen that how we can generate HTML report using HTML reporters. Here we will see different options for it.
In this post we will use our sample projects that was built in our previous post.
Step 1 : Open the project.
Step 2 : Now open config.js file. Implement the following options.
Option 1 : Report path
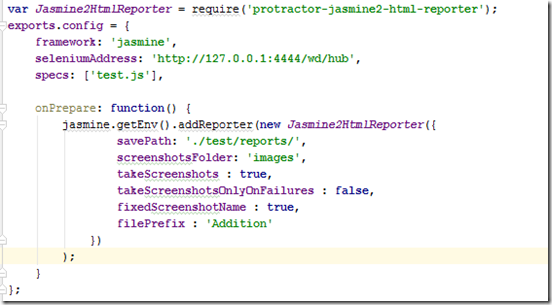
We can define our own report path where we store the generated report. For this we need to write the following script in onPrepare() function,
Here,
jasmine.getEnv().addReporter(): It create report after executing the script.
Jasmine2HtmlReporter() : It generate HTML report.
savePath: Report folder where report is generated. User can define his own path.
Option 2 : Screenshot
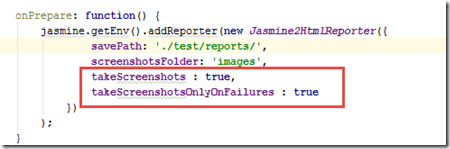
We need to take screenshot of every page or the result pages. We can add screenshot option at onPrepare() function. Screenshot stores in a default folder named “screenshots”. We can define screenshot folder name instead of default name. We need to write the following code in the onPrepare() function.
Here ‘images’ is the folder name.
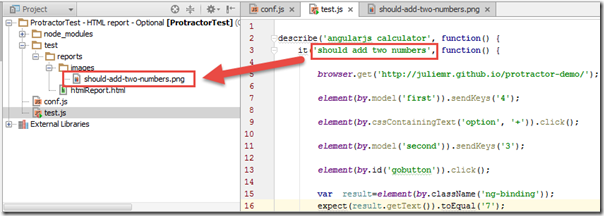
If you run the script you see that screenshot is created at ‘images’ folder.
Option 3 : Screenshot optional
We can make the screenshot taking optional. We can make takeScreenshots to false to stop taking screenshot. Default option is true.
If you run the script it does not take any screenshot.
Option 4 : Screenshot only for failure cases
We can take screenshot only for failure cases like one of the test case fails and then it takes screenshot. In that case we need to make takeScreenshotsOnlyOnFailures to true.
Note that if you have takeScreenshots option as false, you have to make it true otherwise takeScreenshotsOnlyOnFailures option will not work.
Now modify the test script so that test can fail. Now run the script and inspect that screenshot is created and for failed test cases.
Since default value of takeScreenshotsOnlyOnFailures option is false, so screenshot will be created by default.
Option 5 : Screenshot File name
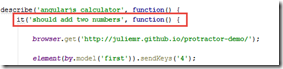
We can fix the screenshot file name using fixedScreenshotName option to true. Name of the screenshot will be the test case name that we define after it clause.
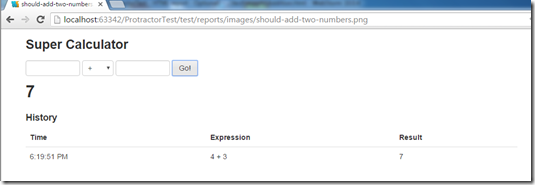
After running the script we see screenshot is created and the name of screenshot file is the test case name. In my case, this is 'should add two numbers'.
Note that default value of fixedScreenshotName option is false.
Option 6 : File prefix of Report file name
filePrefixWe can modify the report file name instead of using its default name htmlReport.html. We can use prefix with the file name. For this we have to add filePrefix option and mention the prefix name as value. In my case I use the “Addition’' as prefix.
After running the test we see html report is created with the prefix “Addition’'.
Option 7 : Consolidate and ConsolidateAll
If you have multiple test suites and you want to create separate reports for every test suite then these option will help you. We have a separate blog post coming after this post.
Step 3 : Now config.js file will look like the following,
Step 4 : Now open terminal window and run selenium server.
Step 5 : Open another terminal window and run the script.
Step 6 : Note that script executes and report file and screenshot are created according to option 1 to option 6.
Now double click on the Addition.html file and see the result.
You can also open it through a browser.
Clicking on right side screenshot image you will see the screenshot in browser.
That’s all for now.
Happy end to end testing using Protractor!!!



















No comments:
Post a Comment