But if we use the XPath that is nearly better and developed by some of the Selenium tools like Selenium IDE, is more better than any other tools and nearly well known for Selenium webdriver API.
Here I will show you how to determine XPath for Selenium Webdriver scripts to locate element in the web page by using our well known Selenium IDE tools.
Installing the IDE tools:
You may know How to install Selenium IDE Plug in on your Firefox Browser. If not then click here.
Determining the XPath:
Step 1: Open Firefox browser.
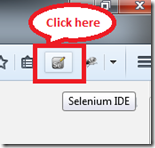
Step 2: Click on the Selenium IDE icon on Plug in tool bar.

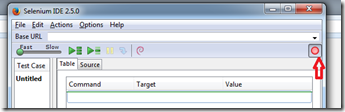
Step 3 : Selenium IDE window is displayed. Now click the red color record button to make the record on.

Step 4 : Now minimize the IDE window and enter the application URL : https://www.google.com.bd/ at the Firefox browser
Step 5 : Enter the text “Selenium IDE” at Google search text box and click on Search button.
Step 6 : Now Restore the Selenium IDE window and click red color button again to Stop the recording. You can play the script by clicking on green color play button.
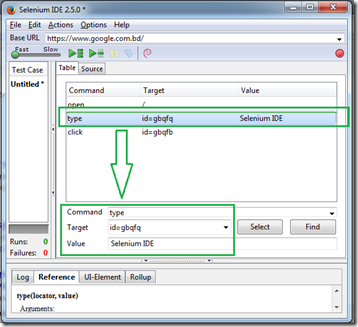
Step 7 : Click on a Step. Command, Target and value is displayed at the bottom of the window.

Step 8 : Here we see “id” as a locator in target combo box. If we click on the combo box we see a drop down list of other locators like Name, CSS, XPath etc.

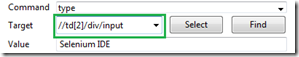
Step 9 : There are three types of XPath here – Attribute, relative and Position. Most of the cases position is working fine. We select the XPath : Position at the target combo box. Now click on “Find” button to verify that it can locate the actual element.

Step 10 : Copy the XPath from Target box and paste to the selenium Webdriver code as Locator.
C# :
driver.FindElement(By.XPath("//td[2]/div/input")).SendKeys("Selenium IDE");
driver.findElement(By.xpath("//td[2]/div/input")).sendKeys("Selenium IDE");
Note that we will only use XPath if and only if id, Name or CSS are not available as locator.
Thanks!!!