In the post on how to automate web application using protractor we see that we ran the application and it just print test result at terminal window.
Here we see how we can implement Jasmine reporters. We will use xml reports.
In this post we will use our sample projects that was built in our previous post.
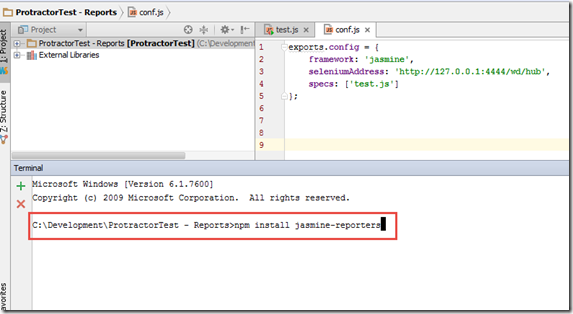
Step 1 : Open the project.
Step 2 : Open Terminal window and install jasmine-reporters package using the following command.
npm install jasmine-reporters
It installs two packages jasmine-reporters@2.1.1 and mkdirp@0.3.5.
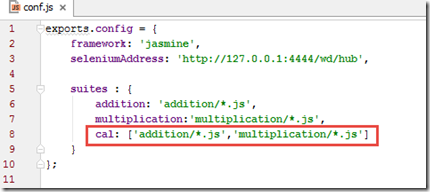
Step 3 : Now open config.js file and write the following script in onPrepare() function,
Here,
jasmine.getEnv().addReporter(): It create report after executing the script.
JUnitXmlReporter() : It generate XML report.
consolidateAll : Aggregate all the results.
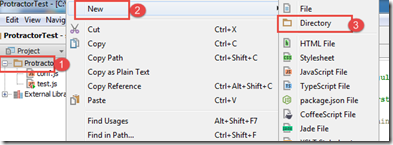
savePath: Report folder where report is generated. Use can define his own path.
filePrefix: Generated file name.
Step 4 : Now config.js file will look like the following,
Step 5 : Now open terminal window and run selenium server.
Step 6 : Open another terminal window and run the script.
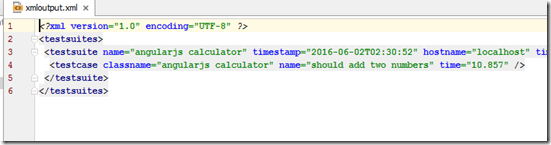
Step 7 : Note that script executes and report file is created at ‘testreport’ folder.
Now double click to open the XML report and see the result. You can also open it through a browser.
That’s all for now.
In the next post we will see how we can generate HTML report.
Happy end to end testing using Protractor!!!



















![[image71.png]](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEi1g0Fn2vRqkcFsWPgRICcQxxCKfB8gjYAZ25kIzVNhS9Hvyl2gH6CgxPEAPYO_BKNXsZebM-PXBSbdaiOADocWjqSi1GH1TVldb6Z-ltONlsLL8Be6AmnQGfBmQvmTR5e_lCgtPo4zVg/s1600/image71.png)