In our last post we have seen that how we can generate XML report using XML reporter. Here we see how we can implement Jasmine HTML reporters.
In this post we will use our sample projects that was built in our previous post.
Step 1 : Open the project.
Step 2 : Open Terminal window and install protractor-jasmine2-html-reporter package using the following command.
npm install protractor-jasmine2-html-reporter --save-dev
It installs the following packages
Step 3 : Now open config.js file and the following variable for Jasmine2HtmlReporter
var Jasmine2HtmlReporter = require('protractor-jasmine2-html-reporter');Write the following script in onPrepare() function,
Here,
jasmine.getEnv().addReporter(): It create report after executing the script.
Jasmine2HtmlReporter() : It generate HTML report.
savePath: Report folder where report is generated. User can define his own path.
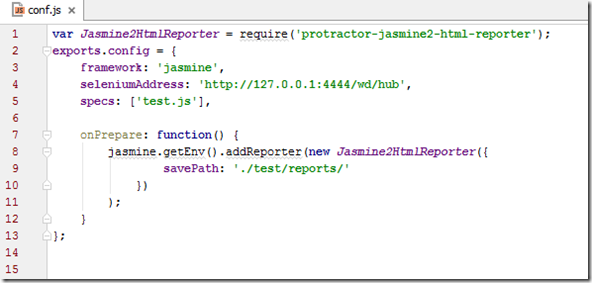
Step 4 : Now config.js file will look like the following,
Step 5 : Now open terminal window and run selenium server.
Step 6 : Open another terminal window and run the script.
Step 7 : Note that script executes and report file is created at ‘reports’ folder.
Now double click on the htmlReport.html file and see the result. You can also open it through a browser.
Clicking on right side screenshot image you will see the screenshot in browser.
That’s all for now.
In the next post we will see how we can generate HTML report with different options.
Happy end to end testing using Protractor!!!