In my previous blog I have shown you how to install Selenium IDE as Firefox plug in.
In this blog I will show you how to record script with Selenium IDE.
Before recording we need to write the test case or the steps that we record. For example, we use the Selenium website. http://seleniumhq.org/
Test Case Steps are :
- Open Selenium Website (http://seleniumhq.org/) in Firefox browser.
- Click Project tab
- Click Selenium IDE link
- Verify that Selenium IDE Text is present
Lets Start Recording with Selenium IDE.
Step 1 : Open Firefox Browser
Open Firefox window as a Blank tab.
Step 2 : Open Selenium IDE window
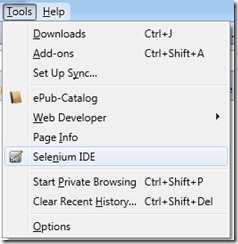
Open Tool menu. Click Selenium IDE options. (Figure : 1) Selenium IDE is displayed (Figure : 2)
Figure : 1
Step 3 : Introduction of Selenium IDE window
Figure : 2
Selenium IDE has Record and Run button and also Scripts editor area. The above figure shows the window.
When user do a operation, say click on a button or type a text in a text box, Selenium IDE records it as a script. There are three parts of Selenium script.
Command : There are a command list for every operation with the web page like click a button, it records a click command.
Target : The location of the component, Id, Name, XPath or CSS
Value : The value or content of the assigned location. For example, If there is a text to verify, then the verified text is typed here.
The log tab is at the below of the window displays the status when test runs.
Step 4 : Start Recording
Before recording, verify that record button is on. Minimize the selenium IDE window.
- Now enter the address http://seleniumhq.org/ at the address box in Firefox browser.
- Press Enter button
- Selenium home page is loaded
- Click the project tab (Figure : 3)
Figure : 3
- Click Selenium IDE link. selenium IDE plug in page is displayed.(Figure : 4)
Figure : 4
- Now right click on the text “Selenium IDE” and click VerifyTextPresent Selenium IDE option (Figure : 5)
Figure : 5
- Now maximize the Selenium IDE window and click the recording button to stop.
The script is ready and looks like the following figure:
Figure : 6
Step 5 : Running the script
Click the Play button to run the script.
Figure : 7
Inspect that after running script it shows the test result at he left side
Figure : 8
I have tried to show you some simple steps to automate a page by using Selenium IDE. This script can only be run in Firefox browser. In Future blog post, I will show you how scripts generated in Selenium IDE can be run in different browser by Selenium webdriver.








No comments:
Post a Comment