Our example application is window’s default calculator application.
Step One : Writing Test cases
At first we write the test cases that we have to automate.
Test Case : Verify addition of two numbers in calculator application.
Steps:
- Open the Calculator application.
- Click on 7 (seven) button.
- Click (+) plus button.
- Click 3 (three) button.
- Click (=) equals button.
- Verify the result.
- Open Visual Studio (In my case it is visual studio 2013)
- Navigate to File>New>Project at File Menu.
- New Project window is displayed.
- Select “Test” from left side Project Template category under visual C#.
- Select “Coded UI Test Project”. Note that in my case .Net Framework 4.5.1 is selected.
- Enter Project name as “CalculatorUITest”.
- Select Location.
- Enter solution name. In my case this is the same as project name.
- Check “Create directory for solution” option
- Click on Ok button
- A new coded UI test project is created and Recorder window (Title : Generate Code for Coded UI test) is displayed. Since we write code for every steps, we do not need recorder. Click Cancel button to close the recorder window.
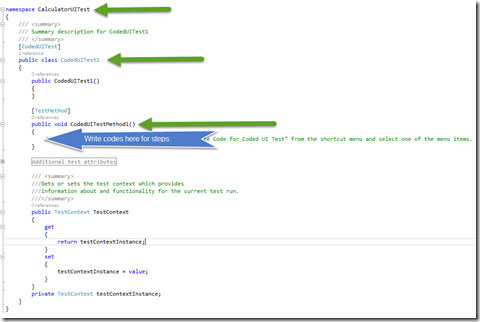
- Go to Visual studio editor and see that there is a namespace names “CalculatorUITest” as same with the project name.
- Under this namespace there is a class “CodedUITest1”.
- Under this class there is a method named “CodedUITestMethod1”. Note that there is an attribute “[TestMethod]”.
- We will write separate method for every test cases and multiple methods can be write in a single class.
- Generally all the test cases for single feature writes in a single class.
- Method name should be similar to Test case title so that we can understand about the test cases by the method name.
- Also we write the test case title as comment before the method name.
- Here we write the Test case title as comment before the method name.
//Verify addition of two numbers in calculator application.
- Here we rename the method name as
public void VerifyAddTwoNumber()
- Now start Writing the codes.
- At first we have to run the calculator application. Code will be
// Open the Calculator application. string ApplicationPath = "C:\\Windows\\System32\\calc.exe"; ApplicationUnderTest application = ApplicationUnderTest.Launch(ApplicationPath);
Note that we define a variable “ApplicationPath” to assign the calculator application with path. Also we run the application by using the method “Launch()” under “ApplicationUnderTest” class that takes application name with path as argument.
- Now we need to define the Calculator parent window which will help us to search objects on Parent window.
//Define Calculator Main window WinWindow mainWindow = new WinWindow(); mainWindow.SearchProperties.Add(WinWindow.PropertyNames.Name, "Calculator"); mainWindow.WindowTitles.Add("Calculator");
Note that we declare an object called “mainWindow” under WinWindow class. WinWindow is the window class for all basic windows application. Every time we need to have a Parent window object so that we can use it as reference of other objects on that window. Coded UI test has its own algorithm to search an object. Parent window helps search an object on that window.
We add a search properties on of that window and that is “Name”. In this way we can add multiple properties. We have taken help the coded UI test builder tool to determine the properties of an object. I will discuss it on my later post on how we can determine the properties of an object by using coded UI test builder tool. Now for this task, we just need to right click on Visual studio editor and select “Generate Code for Coded UI test” and click “Use Coded UI Test Builder” like the following.
Coded UI Test builder window is displayed and now just drag the UI spy button (Crosshair) and drop it to Calculator window.

Now property list window is displayed. It has a list of properties and you can use any property as search properties.

Common Syntax to add a search property of an object.
UIObject.SearchProperties.Add(UIClass.PropertyNames.propertyName, porpertyValue);
Here,
UIObject : It is UI object that needs to be operated to automate the application. It is declared under respective UI class.
UIClass : It is the class of UI object. Coded UI test has a set of classes to handle all basic windows UI.
propertyName : It is the list of available property list of that UI object.
porpertyValue : It is the available property value.
Note that we add the window title name of that UI object by the following statement.
mainWindow.WindowTitles.Add("Calculator");
Here we add title name with so that system can search the object of that window that has given title name.
- Now we need to click on 7 (seven) button.
//Click on 7 (seven) button. WinButton btnSeven = new WinButton(mainWindow); btnSeven.SearchProperties.Add(WinButton.PropertyNames.Name, "7"); btnSeven.WindowTitles.Add("Calculator"); Mouse.Click(btnSeven);
Note that we have declared a variable called “btnSeven” for clicking seven button. For basic windows application, all buttons are generally under WinButton class. Also we add a search property “Name” as “7” so that system can search it.
We use mainWindow object as an argument so that system search this btnSeven object under Calculator window. In this we define the range of search area and helps search algorithm to take minimum time to search.
Also we add the window title here.
For click on 7 (seven) button we add Click() method under Mouse class.
- Click (+) plus button
//Click (+) plus button. WinButton btnPlus = new WinButton(mainWindow); btnPlus.SearchProperties.Add(WinButton.PropertyNames.Name, "Add"); btnPlus.WindowTitles.Add("Calculator"); Mouse.Click(btnPlus);
- Click 3 (three) button
//Click 3 (three) button. WinButton btnThree = new WinButton(mainWindow); btnThree.SearchProperties.Add(WinButton.PropertyNames.Name, "3"); btnThree.WindowTitles.Add("Calculator"); Mouse.Click(btnThree);
- Click (=) equals button
//Click (=) equals button. WinButton btnEquals = new WinButton(mainWindow); btnEquals.SearchProperties.Add(WinButton.PropertyNames.Name, "Equals"); btnEquals.WindowTitles.Add("Calculator"); Mouse.Click(btnEquals);
- Verify the result.
//Verify the result. WinText txtResult = new WinText(mainWindow); txtResult.SearchProperties.Add(WinText.PropertyNames.Name, "Result"); txtResult.WindowTitles.Add("Calculator"); Assert.AreEqual("10", txtResult.DisplayText);
Note that we add AreEqual() under Assert class which is a built in class under Visual Studio Test Framework used for verifying the result. It has two argument as “Expected” and “Actual” result.
- Now VerifyAddTwoNumber() method looks like the following:
Step Four: Playback the test
- Go to Build menu and click on Build Solution option.
- Go to Test menu and click on Windows>Test Explorer.
- In the Test Explorer, Test Name “VerifyAddTwoNumber” is displayed.
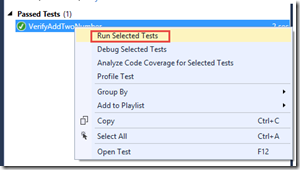
- Right click on the Test Name and click on “Run Selected Test”.
- Test will run and Test result is displayed at the Test Explorer.
Here we see how we can write the test steps by using C# code and run it. We use the full infrastructure of Coded UI test but we write the code that is in our control and we can use it for different purposes.
That’s all for now….
Happy Coded UI testing!!!













ReplyDeleteNice post. Thanks for sharing!
I will post to this page on my blog. I am sure my visitors will find that very useful.
Hire Windows Application Developer