Our example application is Microsoft’s page “http://www.microsoft.com”.
Step One : Writing Test cases
At first we write the test cases that we have to automate.
Test Case : Verify search functionality of Microsoft Page.
Steps:
- Navigate to http://www.microsoft.com
- Enter the search text “Coded UI Test” in the search text box.
- Click on Search button
- Verify the result.
- Open Visual Studio (In my case it is visual studio 2013)
- Navigate to File>New>Project at File Menu.
- New Project window is displayed.
- Select “Test” from left side Project Template category under visual C#.
- Select “Coded UI Test Project”. Note that in my case .Net Framework 4.5.1 is selected.
- Enter Project name as “MSUITest”.
- Select Location.
- Enter solution name. In my case this is the same as project name.
- Check “Create directory for solution” option
- Click on Ok button
- A new coded UI test project is created and Recorder window (Title : Generate Code for Coded UI test) is displayed. Since we write code for every steps, we do not need recorder. Click Cancel button to close the recorder window.
Step Three: Write Codes for every step
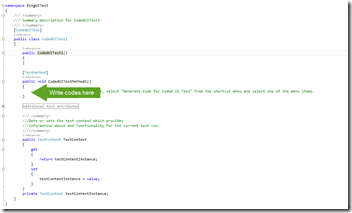
- Go to Visual studio editor and see that there is a namespace names “MSUITest” as same with the project name.
- Under this namespace there is a class “CodedUITest1”.
- Under this class there is a method named “CodedUITestMethod1”. Note that there is an attribute “[TestMethod]”.
- We will write separate method for every test cases and multiple methods can be write in a single class.
- Generally all the test cases for single feature writes in a single class.
- Method name should be similar to Test case title so that we can understand about the test cases by the method name.
- Also we write the test case title as comment before the method name.
- Here we write the Test case title as comment before the method name.
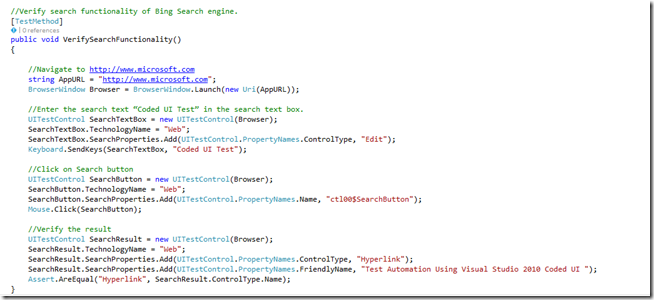
//Verify search functionality of Bing Search engine.
- Here we rename the method name as
public void VerifySearchFunctionality()
- Now start Writing the codes.
- At first we have to run the Browser application and navigate to Microsoft Page. Code will be
//Navigate to http://www.microsoft.com string AppURL = "http://www.microsoft.com"; BrowserWindow Browser = BrowserWindow.Launch(new Uri(AppURL));
Note that BrowserWindow class is used here for opening the IE browser. Coded UI test opens Internet explorer as default browser. If we run our script to other browsers like Chrome or Firefox, we need to different codes and run the script in different way. I will show you to my other posts.
Here Launch() method is used to launch the application in IE browser.
- Enter the search text “Coded UI Test” in the search text box.
//Enter the search text “Coded UI Test” in the search text box. UITestControl SearchTextBox = new UITestControl(Browser); SearchTextBox.TechnologyName = "Web"; SearchTextBox.SearchProperties.Add(UITestControl.PropertyNames.ControlType, "Edit"); Keyboard.SendKeys(SearchTextBox, "Coded UI Test");
Note that we have UITestControl class here to detect the element from the web page. We have taken control type as Search properties for search text box.
We have taken help the coded UI test builder tool to determine the properties of an object. I will discuss it on my later post on how we can determine the properties of an object by using coded UI test builder tool. Now for this task, we just need to right click on Visual studio editor and select “Generate Code for Coded UI test” and click “Use Coded UI Test Builder” like the following.
Coded UI Test builder window is displayed and now just drag the UI spy button (Crosshair) and drop it.
Now property list window is displayed. It has a list of properties and you can use any property as search properties.
Common Syntax to add a search property of an object.
UIObject.SearchProperties.Add(UIClass.PropertyNames.propertyName, porpertyValue);
Here,
UIObject : It is UI object that needs to be operated to automate the application. It is declared under respective UI class.
UIClass : It is the class of UI object. Coded UI test has a set of classes to handle all basic windows UI.
propertyName : It is the list of available property list of that UI object.
porpertyValue : It is the available property value.
- Click on Search button
//Click on Search button UITestControl SearchButton = new UITestControl(Browser); SearchButton.TechnologyName = "Web"; SearchButton.SearchProperties.Add(UITestControl.PropertyNames.Name, "ctl00$SearchButton"); Mouse.Click(SearchButton);
- Verify the result.
//Verify the result UITestControl SearchResult = new UITestControl(Browser); SearchResult.TechnologyName = "Web"; SearchResult.SearchProperties.Add(UITestControl.PropertyNames.ControlType, "Hyperlink"); SearchResult.SearchProperties.Add(UITestControl.PropertyNames.FriendlyName, "Test Automation Using Visual Studio 2010 Coded UI "); Assert.AreEqual("Hyperlink", SearchResult.ControlType.Name);
Note that we add AreEqual() under Assert class which is a built in class under Visual Studio Test Framework used for verifying the result. It has two argument as “Expected” and “Actual” result.
- Now VerifySearchFunctionality() method looks like the following:
Step Four: Run the test
- Go to Build menu and click on Build Solution option.
- Go to Test menu and click on Windows>Test Explorer.
- In the Test Explorer, Test Name is displayed.
- Right click on the Test Name and click on “Run Selected Test”.
- Test will run and Test result is displayed at the Test Explorer.
Here we see how we can write the test steps by using C# code and run it. We use the full infrastructure of Coded UI test but we write the code that is in our control and we can reuse it for different purposes. It is more maintainable.
That’s all for now….
Happy Coded UI testing!!!












Hi Nadeem,
ReplyDeleteWe have upgraded to VS2017 from vs 2015 and however we are getting weird error when we tried to launch a browser in VS2017. Please help me.
at Microsoft.VisualStudio.TestTools.UITesting.IEBrowserService.LaunchIEWindow(String[] arguments)
at Microsoft.VisualStudio.TestTools.UITesting.IEBrowserService.Launch(String[] arguments)
at Microsoft.VisualStudio.TestTools.UITesting.IEBrowserFactory.Launch(String[] arguments)
at Microsoft.VisualStudio.TestTools.UITesting.IEBrowserFactory.Launch(Uri uri)
at Microsoft.VisualStudio.TestTools.UITesting.BrowserWindow.LaunchPrivate(Uri uri)
at Microsoft.VisualStudio.TestTools.UITesting.BrowserWindow.<>c__DisplayClass2_0.b__0()
at Microsoft.VisualStudio.TestTools.UITesting.CodedUITestMethodInvoker.InvokeMethod[T](Func`1 function, UITestControl control, Boolean firePlaybackErrorEvent, Boolean logAsAction)
at Microsoft.VisualStudio.TestTools.UITesting.BrowserWindow.Launch(Uri uri)
at CodedUITestProject2.CodedUITest1.MyTestInitialize() in C:\Users\D498\source\repos\CodedUITestProject2\CodedUITestProject2\CodedUITest1.cs:line 47
Really nice topics you had discussed above. I am much impressed. Thank you for providing this nice information here.
ReplyDeleteSoftware Testing Company
QA Services
XBOX Game Tester
Game Testing Companies
Console Game Testing
ReplyDeleteNice Blog!! Thanks for sharing..
UI Development Trainings
UI Development Online Training
UI Development Training in Hyderabad