Here we will explain a step by step process to detect a search properties of an UI object on our windows or Web application.
Step 1: We want to detect search properties of different UI object of our calculator application. At first create a coded UI Test project.
- Open Visual Studio (In my case it is visual studio 2013)
- Navigate to File>New>Project at File Menu.
- New Project window is displayed.
- Select “Test” from left side Project Template category under visual C#.
- Select “Coded UI Test Project”. Note that in my case .Net Framework 4.5.1 is selected.
- Enter Project name as “MSUITest”.
- Select Location.
- Enter solution name. In my case this is the same as project name.
- Check “Create directory for solution” option
- Click on Ok button
- A new coded UI test project is created and Recorder window (Title : Generate Code for Coded UI test) is displayed. Since we write code for every steps, we do not need recorder. Click Cancel button to close the recorder window.
Step 2 : We are ready to go on and now open our calculator application.
Step 3 : Go to Visual studio editor and right click on mouse under Coded UI Test method area where we have to write codes as the following.
Step 4 : Click on select “Generate Code for Coded UI test” and click “Use Coded UI Test Builder” like the following.
Step 5 : Coded UI Test builder window is displayed.
Step 6 : Now drag the UI spy button (Crosshair) means keep pressing left button of Mouse and move mouse pointer on the UI object where you need to detect search properties and then free the mouse left button. A blue color rectangle is drawn on the UI object.
For example if drag the UI spy button and drop it to Calculator window we see a blue color rectangle area.
Step 7 : After freeing the left button of mouse on the object property list window is displayed. This is a drop down list and detect and displayed all the available properties posses on the UI object.
For example in our calculator application when drop the UI spy button on the calculator window we see a drop down list of properties.
Step 8 : We can use any of these properties as search properties. There are two column on this property list - Property and value. Property contains the property name used as parameter of SearchProperties class’s Add method and Value is also the parameter contains value of that property name.
Common Syntax to add a search property of an object.
UIObject.SearchProperties.Add(UIClass.PropertyNames.propertyName, porpertyValue);
Here,
UIObject : It is UI object that needs to be operated to automate the application. It is declared under respective UI class.
UIClass : It is the class of UI object. Coded UI test has a set of classes to handle all basic windows UI.
propertyName : It is the list of available property list of that UI object.
porpertyValue : It is the available property value.
In our example if we add search property of calculator window, the code will be
WinWindow mainWindow = new WinWindow(); mainWindow.SearchProperties.Add(WinWindow.PropertyNames.Name, "Calculator"); mainWindow.WindowTitles.Add("Calculator");Note that we add “Name” property as search properties parameter and also value “Calculator”.
Note that we add the window title name of that UI object by the following statement.
mainWindow.WindowTitles.Add("Calculator");
Here we add title name with so that system can search the object of that window that has given title name.
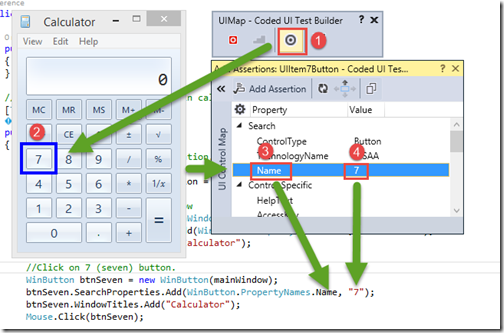
In case of a button we get the following result.
In case of web application, to detect properties of Search button on Bing search page,
Happy Coded UI testing!!!




![[image9.png]](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEi7NeGM0AYZ_KB7NbXJPBqRDYZ-TpYXbvGnyoQPwYackbUQco_p5L23TZUt1aJiFWWOKU-T-MalL0ahIIxqA4t27U_btS-wrz5RgdjjmzCHL2EdpNAI6kbDsw0yLofsF9F_9gxRn9F4iw/s1600/image9.png)
![[image12.png]](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjVYifQfdx6MfVxDqO73WU7dFrFZP0ZHk7ns-IH2WxBUZw-RIuSVZWSPJDO-VomKGlW9LFhCYic_svKJw1BFcfeaNWnDwvgzPUnqVYhcgwceQFcabw4YVk8jfBxlc6X61R_u_fs7RcLUQ/s1600/image12.png)



No comments:
Post a Comment