Automating web application using Telerik test studio tool is very easier. It has user friendly UI to configure, record and run the automated test script. In our previous post we have shown step by step process on automating a web application using record and playback approach. Now we can integrate Telerik Test studio project on our Visual Studio IDE and we can modify the recorded test script using C# or Visual Basic.
Test Case : Verify the search functionality of Bing Search engine.
- Navigate to http://www.bing.com/
- Enter the text “Telerik Test Studio” at search text box.
- Click on Search button.
- Verify the result.
Step 1 : Download Telerik Test Studio. Go to Telerik Test Studio Site and click on Download Trial button to download the trial version. In my case I am using the Trial version.
Step 2 : After following normal installation steps guided by the installer open the application. Telerik Test Studio window is displayed like the following. Click on “Continue Trial” button on the Activation Wizard window if it asks for trial version. Note that if you have visual studio installed on your machine then Telerik test studio will automatically be installed to Visual Studio.
Step 3 : Open Visual Studio (In my case it is visual studio 2013).
Step 4 : Navigate to File>New>Project at File Menu.
Step 5 : New Project window is displayed.
Step 6 : Select “Test” from left side Project Template category under visual C#. Select “Telerik Test Studio Project”. Note that in my case .Net Framework 4.5.1 is selected. Enter Project name as “SearchTest” and Select Location. Enter solution name. In my case this is the same as project name. Check “Create directory for solution” option and Click on Ok button.
Step 7 : New project SearchTest is created. Note that a Test named “WebTest1.tstest” is created at solution Explorer.
Step 8 : Double click on the test name “WebTest1.tstest”. Activation Wizard window is displayed if it is a trial version and installed for the first time. Click on “Continue Trial” button.
Step 9 : Webtest recorder tool bar is displayed and click on Record button.
Step 10 : “Select Recording Browser” window is displayed and Select “Internet Explorer”. Click on Record button.
Step 11 : Internet explorer window will open and enter the URL : http://www.bing.com/ at the search text box and click on “Start Recording” button.
Step 12 : Recording will start and Recorder window is displayed below the Internet explorer window.
Step 13 : Enter the text “Telerik Test Studio” at the bing search text box and click on Search button.
Step 14 : Now click on “Pause Recording” button at the recording window. Next come to verify the result.
Step 15 : Select “Visible” at the verification column on Recorder window and click on “Highlight Element”.
Step 16 : Now move mouse pointer to the text that needs to verify and a red color rectangle is displayed around the text. A drop down menu is displayed. click on Quick Steps >>Verify – element is visible. A step is added to the test for verification.
Step 17 : Close the browser window and go to Visual studio Editor. Following recorded steps are displayed.
Step 18 : Click on “Generate unit test” button.
Step 19 : Select the Test Template as “MS Test” and Ok button.
Step 20 : Click Yes button.
Step 21 : Now the code is generated as the following.
Step 21 : You can modify the code as you wish. Now build the code.
Step 22 : Go to Test menu and click on Windows>Test Explorer.
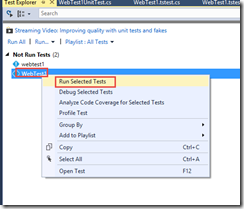
Step 23 : In the Test Explorer, Test Name is displayed.
Step 24 : Right click on the Test Name and click on “Run Selected Test”.
Step 25 : Test will run and Test result is displayed at the Test Explorer.
That’s all for now. We will discuss more about script modification in future post.
Until then ….”Happy Testing with Telerik Test Studio!!!”























No comments:
Post a Comment