Automating web application using Telerik test studio tool is very easier. It has user friendly UI to configure, record and run the automated test script. Here we will show step by step process on how to automate a web application using Telerik Test Studio.
Step 1 : Download Telerik Test Studio. Go to Telerik Test Studio Site and click on Download Trial button to download the trial version. In my case I am using the Trial version.
Step 2 : After following normal installation steps guided by the installer open the application. Telerik Test Studio window is displayed like the following. Click on “Continue Trial” button on the Activation Wizard window if it asks for trial version.
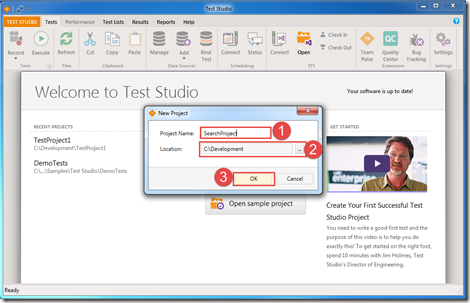
Step 3 : Click on “Create New Project” button.
Step 4 : Enter Project Name and Select the location. In my case, project name is the default name “SearchProject”. Click on Ok button.
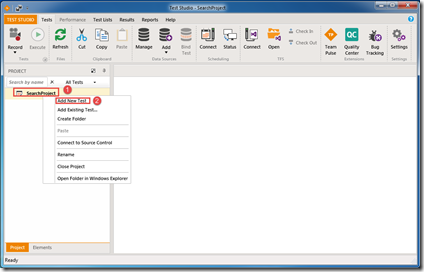
Step 5 : Project Name is displayed at the left side project explorer bar.
Step 6 : Right click on the Project name and Click on “Add New Test”.
Step 7 : “Create New Test” window is displayed. Select “Web” option. Enter the test name as “SearchTest” and click on Create button.
SearchTest is created under the project “SearchProject”.
Step 8 : Right click on the Test name and click on “Record” option.
Step 9 : Recording Browser window is displayed. Select the browser “Chrome” icon and Click on “Record” button.
Step 10 : Chrome browser is started for recording.
Note that if it is the first time to record in case of chrome browser then it ask to download two extensions – one for Recording and another for playback purpose. Add these two extensions to chrome by clicking the button “GET IT FROM CHROME WEB STORE”.
After Adding Extension, close the existing Browser window.
Step 11 : Again right click on the Test name and click on Record. Then select “Chrome” and click on Record button. Chrome Browser will start.
Step 12 : Enter site URL “www.bing.com” on the URL test box and click on “Start Recording” button.
Step 13 : Recording will start and there are two windows showing. One is for Application Running and another for Recording. You can record start/stop from Recording window.
Step 14 : Enter the text “Telerik Test Studio” on the Search text box and click on Search button.
Step 15 : Click on “Pause Recording” button. Recording will stop.
Step 16 : Now add the verification steps. Move mouse pointer on the text that will have to verify (in our case “Test Studio – Official Site”) and a drop down menu is displayed and click on “Quick Steps” and click on “Verify – element is visible” option.
Step 17 : A New step is added and now close Browser window. All the recorded steps are displayed at the right panel on the Test Studio window.
Step 18 : Now click on Execute button in order to run the script. Save modified files window is displayed if the recorded steps are not saved. Click on Save button.
Step 19 : Select Executing Browser window is displayed. Select the Browser as Chrome and click on Run button.
Step 20 : Test will start running.
Step 21 : After running the test result will be displayed.
That’s all for now. We will discuss on some of the interesting feature on Telerik Test Studio on our future post.
Until then ….”Happy Testing with Telerik Test Studio!!!”





















No comments:
Post a Comment