Previous Post, I have shown you how to run selenium WebDriver code in Visual Studio with NUnit Framework.
Now I will show you how Selenium WebDriver code generated from selenium IDE can be run at Visual studio Test Framework.
Selenium IDE has a functionality to convert its recorded script to Selenium WebDriver and C# in NUnit Framework. Here we copy some portion of code and paste it to Visual studio test framework
So If we know how to record Selenium IDE (see the post : http://bit.ly/pa1TG5) then we can easily convert it to selenium WebDriver code.
Before starting we just define a Test case.
Test case :
- Open Selenium Website (http://seleniumhq.org/) in Firefox browser.
- Click Project tab
- Click Selenium IDE link
- Verify that Selenium IDE Text is present
Step 1: Record the test case in Selenium IDE
- Open Firefox Browser
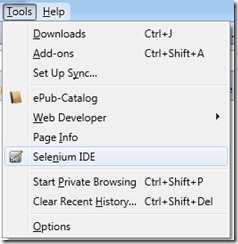
- Open Selenium IDE window by Clicking Tools->Selenium IDE
- Make Red colored Record button on.
- Enter the URL : http://seleniumhq.org/ at the address bar and click Search button
- Click Project tab
- Click Selenium IDE link
- Verify that Selenium IDE Text is present
The recorded script will be like the following figure
Now make the record button off and Click Run button to run the script.
Step 2: Convert the Selenium IDE recorded script to C# WebDriver code
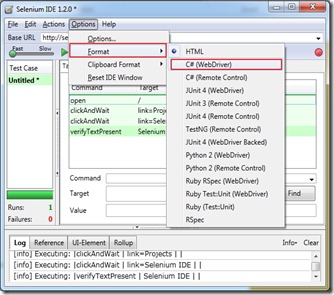
- Go to Selenium IDE window
- Click Options menu
- Click Format –> C#(WebDriver).
Sometimes in Options –> Format menu, C#(WebDriver) options may not be displayed. The menu options like:
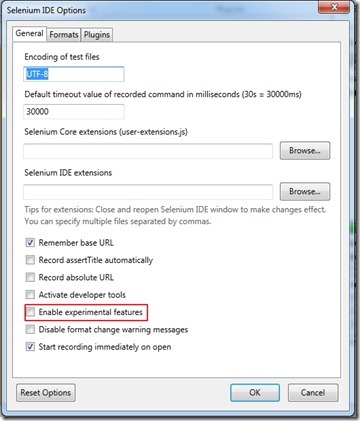
In that case, there is some change needed in selenium IDE option window. Please follow the steps:
- Click Options menu in Selenium IDE window
- Click “Options…” and Selenium IDE options window is displayed.
Click Enable experimental features check box and click OK button. Now go to Format options and driver list.
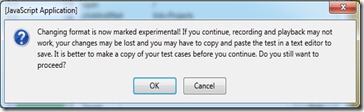
- A message dialog is displayed after selecting the appropriate format like (C#(WebDriver))
- Click OK button
- Selenium IDE window shows the selenium WebDriver Code in C# format with unit testing Framework NUnit is implemented.
Step 2: Run the Code in visual Studio 2010 Test Framework
- Open Visual Studio 2010 IDE
- Create a Test Project by Clicking Test->New Test. A Test project is created with a default class name UnitTest1.cs
- Double click on UnitTest1.cs on Solution Explorer to open the class file
- Now go to Selenium IDE code editor and find the method name “TheUntitledTest()”
- Copy the entire code of this method and paste to “TestMethod1()” method of VS Test project and the method “TestMethod1()” looks like the following
{
[TestMethod]
public void TestMethod1()
{
driver.Navigate().GoToUrl(baseURL);
driver.FindElement(By.LinkText("Projects")).Click();
driver.FindElement(By.LinkText("Selenium IDE")).Click();
// ERROR: Caught exception [ERROR: Unsupported command [isTextPresent]]
}
}
- Now Add two selenium namespace
- using OpenQA.Selenium;
- using OpenQA.Selenium.Firefox;
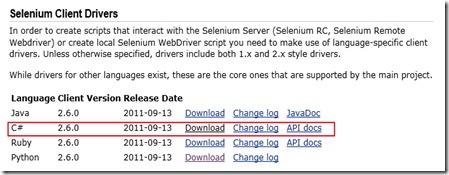
- Now go to selenium download page ( http://seleniumhq.org/download/ ) and download the latest version of Selenium Client Driver with C#. Here version 2.6.0 is downloaded.
- Now unzip downloaded zip file and rename the folder as “Selenium”
- Go to Solution explorer of Visual Studio IDE
- Right click Reference and click Add Reference option. Add Reference window is displayed
- Click Browse tab and go to Selenium folder. Inspect that there are 2 sub folder – net35 and net40. net35 folder is for .Net framework 3.5 project and net40 for .Net framework 4.0 project. In this project .Net framework 4.0 is selected so we go to net40 folder
- Select all the dlls and click OK button and .dll files are added as reference
- Now all the references are added
- Go to “public void TestMethod1()” method
- Create Firefox Driver object named “driver” and the code will be
- Add a string variable for base URL named “baseURL”. Code looks like
- Add the following code at the TestMethod1() method for verification
- For closing the browser window add the code at last line
using System.Text;
using System.Collections.Generic;
using System.Linq;
using Microsoft.VisualStudio.TestTools.UnitTesting;
using OpenQA.Selenium;
using OpenQA.Selenium.Firefox;
namespace TestProject1
{
[TestClass]
public class UnitTest1
{
[TestMethod]
public void TestMethod1()
{
FirefoxDriver driver = new FirefoxDriver();
string baseURL = "http://seleniumhq.org/";
driver.Navigate().GoToUrl(baseURL);
driver.FindElement(By.LinkText("Projects")).Click();
driver.FindElement(By.LinkText("Selenium IDE")).Click();
Assert.AreEqual(driver.FindElement(By.XPath("//div[@id='mainContent']/table/tbody/tr/td/p/b")).Text, "Selenium IDE");
driver.Close();
}
}
}
- Build the solution by right clicking on the solution name and Click build solution
- Inspect that no Error message is displayed and build is succeeded.
- Click Run button
- Firefox Browser is opened and Script runs and Test is successful.
That’s all. I have described here all the steps in a very easy and details way. If any thing could not understand, please comment me, I must answer.
In my next Selenium blog, I will show how we can run our selenium WebDriver code in Java with JUnit4 Framework.


![se13_thumb[1] se13_thumb[1]](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEh7fdjC52XZjAMxcDFce78AI6oIGFJUpNwcbYfT-Urh0-aCKjSAbjfi5_O-tWNxEiX-UcVLP8waGuktcRZuAAP8gDFcjjNG9-QgCp3Q4yM5c_2XPlhKXrUcfj8zXLPDbn1i8AJbIhX1KQ/?imgmax=800)