But in order to do cross browser testing we need to run the script on other browsers like chrome, Internet Explorer etc.
Selenium IDE has given a feature (that is still experimental stage) where we can run our recorded IDE scripts through Chrome, Internet Explorer etc.
Step 1 : Download Selenium Standalone server and Browser driver server
Download the selenium Standalone server from the location (http://www.seleniumhq.org/download/).
Download the Browser Driver from the following location.
- Internet Explorer(IE) driver :
- Go to the location (http://www.seleniumhq.org/download/).
- Note that there are two different version for 32 bit and 64 bit windows. Click on the appropriate link (32 bit windows IE or 64 bit windows IE) according to your windows OS version (32 or 64 bit).
- Click on the above selected link and download the zip file. Unzip the file and copy the EXE file to a single location where Selenium Standalone server is located.
- Chrome Driver :
- Go to this link (https://code.google.com/p/selenium/wiki/ChromeDriver)
- At first, click on “Download chromedriver” link and it moves to another page of all chrome driver release (http://chromedriver.storage.googleapis.com/index.html).
Step 2 : Configure Selenium IDE
- Click to download the latest chrome driver. Here I have downloaded version 2.10. But it might be more latest version in future release. Clicking on this link will go to the following page.
- Click on the above selected link and download the zip file. Unzip the file and copy the EXE file to a single location where Selenium Standalone server and IE driver are located.
- Open Selenium IDE
- Go to Options
- Click on Options menu
- Selenium IDE options window is displayed and click on Webdriver tab.
- Now check Enable Webdriver Playback options
- Enter the full name of the browser you want to run your script in the text box below the checkbox. For example, in case of IE, we need to type “internet explorer”. In case of other browser, we can enter chrome, android, firefox, htmlunit, iPhone, iPad, opera.
- Click ok button
- Now restart the Selenium IDE. A restart is required to enable and disable webdriver. By default this option is disabled at selenium IDE.
- Before running this server ensure that java runtime environment is already installed on that machine as this is required to run JAR file. If not then download it from specific location.
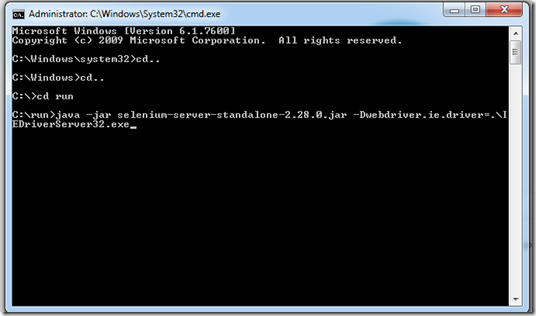
- Open the command prompt by using admin privilege (Run as administrator).
- Go to the location where the Selenium Standalone server JAR file located. In my case, this is C:\Run location.
- If you want to run your script on Internet explorer then type following command where both Selenium Standalone server and IE driver will start running.
java -jar selenium-server-standalone-2.42.2.jar -Dwebdriver.ie.driver=IEDriverServer.exe
- In case of chrome driver the command will be
All of the cases the command syntax will bejava -jar selenium-server-standalone-2.42.2.jar -Dwebdriver.chrome.driver=chromedriver.exe
java -jar seleniumStandaloneServerFileName.jar -Dwebdriver.BrowserName.driver=.BrowserDriverServerFileName.exe
Note that every time we run the selenium standalone server with the browser driver server.
Step 4 : Run Selenium IDE scripts
- Open Selenium IDE.
- Load the recorded script file.
- Run the script.
- Note that the browser will be pop up and start executing the script.
Please comment me on any error you found to execute these steps.
Happy Cross Browser Testing!!!