Arrays is a data structure that is using in many programming languages to implementing and manipulating sets of similar type data. In Selenium IDE, Array can be used to enter a sets of data one by one in an input field or clicking on different link or button to repeat the same task.
Here we will explain how it can be performed.
Step 1 : We have a sample task on Selenium page. We want to visit different tabs on selenium page, Tabs are : Project, Download, documentation, Support, About.
I want to make a data structure where I store the tab name in the array and IDE script will read the tab name from Array and execute the click command according to it. Note that we will also implement while loop here.
Array will be,
tab[0]=”Projects”
tab[1]=”Download”
tab[2]=”Documentation”
tab[3]=”Support”
tab[4]=”About”
Step 2 : In order to traversing the Array we need a loop command. In that case we will use while loop but “while” command is not a built in command in selenium IDE. We have to download the user extensions from the following location.
https://docs.google.com/file/d/0B6vnknygMB3ISHBYODA3UDUtS0U/edit?usp=sharing
After downloading the user-extension.js file we need to attach it to Selenium IDE.
For this,
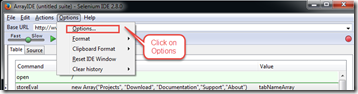
- Go to Options>Options…
- Options window will be displayed and go to General tab.
- Locate the user-extension.js file and click on OK button.
Step 3 : Write the following Selenium command and that will be,
Here we use the storeEval and getEval command.
storeEval : Execute the Java script command and return the value and assign the value Value column.
getEval : Execute the Java script command but does not do any return.
Line 1: Open the application with the base URL : http://www.seleniumhq.org/
Line 2 : Define the array
| Command | Target | Value |
| storeEval | new Array("Projects", "Download", "Documentation","Support","About") | tabNameArray |
Line 3 : Define a variable.
| Command | Target | Value |
| getEval | tabItems=0; |
Line 4 : Write while command and condition.
| Command | Target | Value |
| while | tabItems<storedVars['tabNameArray'].length |
Note that we use storedVars['tabNameArray'] here to return the array reference.
Line 5 : Store tabItems to TabN
| Command | Target | Value |
| storeEval | tabItems | tabN |
Line 6 : Return the tab name from tabNameArray and store it to tabName.
| Command | Target | Value |
| storeEval | storedVars['tabNameArray'][storedVars['tabN']] | tabName |
So, tabNameArray[0] =”Projects”
tabNameArray[1] =”Download”
and so on….
Line 7 : Print the tab name.
| Command | Target | Value |
| echo | javascript{storedVars['tabName']} |
Line 8 : Click on the tab by Link name.
| Command | Target | Value |
| clickAndWait | link=${tabName} |
Line 9 : Increase the value for tabItems to 1.
| Command | Target | Value |
| getEval | tabItems++ |
Line 10 : End of the while loop.
| Command | Target | Value |
| endWhile |
Step 4 : Run the script.
In this way we can also store user data to an array and use those array data as input of the application. So driven testing can also be performed in this way. Thanks…
Happy Selenium IDE scripting with Array…




No comments:
Post a Comment