Now a days Microsoft Visual Studio Coded UI test is becoming popular as it is supporting basic windows UI object as well as WPF and Silverlight UI object. Coded UI test framework has its own search algorithm to search UI object from the window. Here I will explain how we can automate a basic windows application using record and playback approach.
Our example application is window’s default calculator application.
Step One : Writing Test cases
At first we write the test cases that we have to automate.
Test Case : Verify addition of two numbers in calculator application.
Steps:
- Open the Calculator application.
- Click on 7 (seven) button.
- Click (+) plus button.
- Click 3 (three) button.
- Click (=) equals button.
- Verify the result.
Step Two: Create a Coded UI test Project
- Open Visual Studio (In my case it is visual studio 2013)
- Navigate to File>New>Project at File Menu.
- New Project window is displayed.
- Select “Test” from left side Project Template category under visual C#.
- Select “Coded UI Test Project”. Note that in my case .Net Framework 4.5.1 is selected.
- Enter Project name as “CalculatorUITest”.
- Select Location.
- Enter solution name. In my case this is the same as project name.
- Check “Create directory for solution” option
- Click on Ok button
- A new coded UI test project is created and Recorder window (Title : Generate Code for Coded UI test) is displayed.
Step Three: Record the test case steps
There are two options of the Recorder window.
- Record actions, edit UI map or add assertions : This options is selected by default. Selecting this option will open the recording tool bar. New steps can be recorded and for verifying the result assertions can be added.
- Use an existing action recording : This option is selected for existing action recording.
- Select the first option “Record actions, edit UI map or add assertions”.
- Click on Ok button.
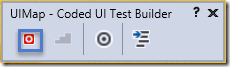
- Coded UI test builder window is displayed and click red color “Start Recording” button. Record will start.
- Click on Calculator icon from taskbar and calculator application is started.
- Click on 7 (seven) button
- Click (+) plus button
- Click 3 (three) button
- Click (=) equals button
- Now stop the recording by clicking stop button and do not close the calculator application.
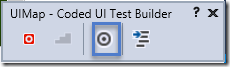
- Click on Generate UI code button
- Enter Method Name “AddTwoNumber” and click “Add and Generate” button at Generate Code window.
- Now Coded UI Test will generate related code for the recorded steps and displayed the method name at Visual studio editor.
- When move mouse pointer on this button an icon is displayed. Now drag the Crosshair icon and drop it to the Calculator Result box.
- Add Assertions window is displayed
- Scroll down to the Property Column “DisplayText” and select the property.
- Click on Add Assertion button.
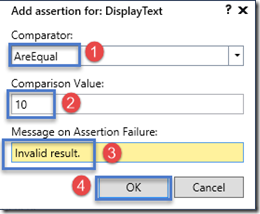
- A window is displayed for entering expected result. Select “AreEqual” from Comparator Combo box. Enter comparison value as “10” and Message on Assertion Failure as “Invalid result.”.
- Click on OK button.
- Click on Generate UI code button
- Enter Method Name “VerifyResult” and click “Add and Generate” button at Generate Code window.
- A New method is created at CodedUITestMethod1().
- Now recording is complete and close the coded UI Test builder window.
Step Four: Playback the test
- Go to Build menu and click on Build Solution option.
- Go to Test menu and click on Windows>Test Explorer.
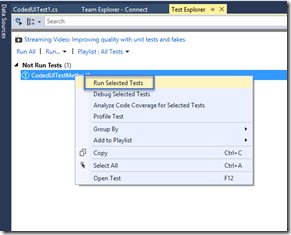
- In the Test Explorer, Test Name “CodedUITestMethod1” is displayed.
- Right click on the Test Name and click on “Run Selected Test”.
- Test will run and Test result is displayed at the Test Explorer.
Here we see how we can record the test and run it. In my next post I will show how we can write the test script by using Hand coding and run it.
That’s all for now….
Happy Coded UI testing!!!



























No comments:
Post a Comment