Our example application is Microsoft’s page “http://www.microsoft.com”.
Step One : Writing Test cases
At first we write the test cases that we have to automate.
Test Case : Verify search functionality of Microsoft Page.
Steps:
- Navigate to http://www.microsoft.com
- Enter the search text “Coded UI Test” in the search text box.
- Click on Search button
- Verify the result.
- Open Visual Studio (In my case it is visual studio 2013)
- Navigate to File>New>Project at File Menu.
- New Project window is displayed.
- Select “Test” from left side Project Template category under visual C#.
- Select “Coded UI Test Project”. Note that in my case .Net Framework 4.5.1 is selected.
- Enter Project name as “MSUITest”.
- Select Location.
- Enter solution name. In my case this is the same as project name.
- Check “Create directory for solution” option
- Click on Ok button
- A new coded UI test project is created and Recorder window (Title : Generate Code for Coded UI test) is displayed. Since we write code for every steps, we do not need recorder. Click Cancel button to close the recorder window.
Step Three: Write Codes for every step
- Go to Visual studio editor and see that there is a namespace names “MSUITest” as same with the project name.
- Under this namespace there is a class “CodedUITest1”.
- Under this class there is a method named “CodedUITestMethod1”. Note that there is an attribute “[TestMethod]”.
- We will write separate method for every test cases and multiple methods can be write in a single class.
- Generally all the test cases for single feature writes in a single class.
- Method name should be similar to Test case title so that we can understand about the test cases by the method name.
- Also we write the test case title as comment before the method name.
- Here we write the Test case title as comment before the method name.
//Verify search functionality of Bing Search engine.
- Here we rename the method name as
public void VerifySearchFunctionality()
- Now start Writing the codes.
- At first we have to run the Browser application and navigate to Microsoft Page. Code will be
//Navigate to http://www.microsoft.com string AppURL = "http://www.microsoft.com"; BrowserWindow Browser = BrowserWindow.Launch(new Uri(AppURL));
Note that BrowserWindow class is used here for opening the IE browser. Coded UI test opens Internet explorer as default browser. If we run our script to other browsers like Chrome or Firefox, we need to different codes and run the script in different way. I will show you to my other posts.
Here Launch() method is used to launch the application in IE browser.
- Enter the search text “Coded UI Test” in the search text box.
//Enter the search text “Coded UI Test” in the search text box. UITestControl SearchTextBox = new UITestControl(Browser); SearchTextBox.TechnologyName = "Web"; SearchTextBox.SearchProperties.Add(UITestControl.PropertyNames.ControlType, "Edit"); Keyboard.SendKeys(SearchTextBox, "Coded UI Test");
Note that we have UITestControl class here to detect the element from the web page. We have taken control type as Search properties for search text box.
We have taken help the coded UI test builder tool to determine the properties of an object. I will discuss it on my later post on how we can determine the properties of an object by using coded UI test builder tool. Now for this task, we just need to right click on Visual studio editor and select “Generate Code for Coded UI test” and click “Use Coded UI Test Builder” like the following.
Coded UI Test builder window is displayed and now just drag the UI spy button (Crosshair) and drop it.
Now property list window is displayed. It has a list of properties and you can use any property as search properties.
Common Syntax to add a search property of an object.
UIObject.SearchProperties.Add(UIClass.PropertyNames.propertyName, porpertyValue);
Here,
UIObject : It is UI object that needs to be operated to automate the application. It is declared under respective UI class.
UIClass : It is the class of UI object. Coded UI test has a set of classes to handle all basic windows UI.
propertyName : It is the list of available property list of that UI object.
porpertyValue : It is the available property value.
- Click on Search button
//Click on Search button UITestControl SearchButton = new UITestControl(Browser); SearchButton.TechnologyName = "Web"; SearchButton.SearchProperties.Add(UITestControl.PropertyNames.Name, "ctl00$SearchButton"); Mouse.Click(SearchButton);
- Verify the result.
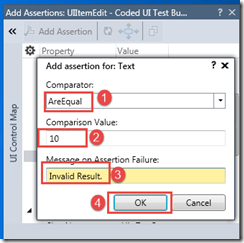
//Verify the result UITestControl SearchResult = new UITestControl(Browser); SearchResult.TechnologyName = "Web"; SearchResult.SearchProperties.Add(UITestControl.PropertyNames.ControlType, "Hyperlink"); SearchResult.SearchProperties.Add(UITestControl.PropertyNames.FriendlyName, "Test Automation Using Visual Studio 2010 Coded UI "); Assert.AreEqual("Hyperlink", SearchResult.ControlType.Name);
Note that we add AreEqual() under Assert class which is a built in class under Visual Studio Test Framework used for verifying the result. It has two argument as “Expected” and “Actual” result.
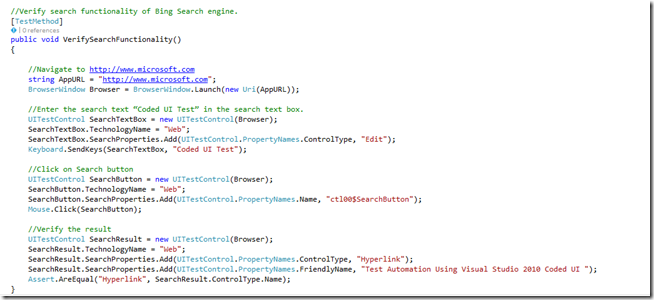
- Now VerifySearchFunctionality() method looks like the following:
Step Four: Run the test
- Go to Build menu and click on Build Solution option.
- Go to Test menu and click on Windows>Test Explorer.
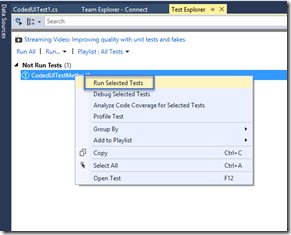
- In the Test Explorer, Test Name is displayed.
- Right click on the Test Name and click on “Run Selected Test”.
- Test will run and Test result is displayed at the Test Explorer.
Here we see how we can write the test steps by using C# code and run it. We use the full infrastructure of Coded UI test but we write the code that is in our control and we can reuse it for different purposes. It is more maintainable.
That’s all for now….
Happy Coded UI testing!!!












![[SNAGHTML4eefafc9%255B1%255D.png]](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEit5frySeMIuXwXbXQ61SPHeCS4KqkzEjdepDORiOxJocM5hRsHSIX92aF-B5pjUkiw367UA7OHEshqxVAzQ2UeyIslM3ARRlEOMbEMYIQ3lNzfyjF4wYjhsbFUw3wHfqpmz66GnE2Drg/s1600/SNAGHTML4eefafc9%25255B1%25255D.png)


![[image4.png]](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEg7wftf3f_b04ZPWTVj70kk1OcBCWzwOY9DVlyIK7jpnGYB1gYzW5K8Q2o8VMfq_NUjlP41NYbMTphQwUakJIiMO94HuiYaovnEChaT-q4U5WAvulK4G_0X-8mkkO-LmHwWAy7W_vETsw/s1600/image4.png)



![[image46%255B1%255D.png]](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgzDUKeE5W_R0TIjh-git85XBGFu3QrTByTOkhas5X_KtET7NZEyL_lQPh2HvG5meYSTilRbbAbKSQ8-LOvK-iOy2YG8SCsrvEnW7zSGECwnHZnUT-6p9WC5oKdd3kcd0S6DgC458YjLw/s1600/image46%25255B1%25255D.png)
![[image49%255B1%255D.png]](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgwgZOLZLgkUN0JZ4X658DLgTjChmWa3TxPGrhGlq2okymjTxqjNWFfzINd0JWwMAOsvCHdOvl90CWgnWN4Z2jiCSCUn_k6DsOgycTDr7vHbvMWYhp1IadjmxMCazsAdQ1emcFeHxZhDw/s1600/image49%25255B1%25255D.png)
![[image%255B9%255D.png]](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEj8tZHZ7V01lmiuP2QwEds8-Lwi3Ks_OdSqK0PguFgX3WnRo8hKOtKGecynlizKFt3yplHZFO-R7nNimRD-aFOHR4sTWDqDhGtpHqxtz3PQYHtimRghn4ecCCNh89FiLWDA2Db2u5KWzg/s1600/image%25255B9%25255D.png)
![[image%255B13%255D.png]](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEidqEkk-MiNmp2WU0mah5zE-Bb_YnVpVKlmH1knrH9uanZHRtzvVNCr8NBUEatNUs6_m-csfaf_7UhP2LOklcJE0rqTtvjAcPX5Y7XIS1u168AY1e0Yy2kNyfZov1CKC-VHtew1k6o9jA/s1600/image%25255B13%25255D.png)
![[image%255B16%255D.png]](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgv60wFgaKYnqo9dRxNlv-gEbPssnfMJJWkmXxeO1zdM020-_ShWSEPSKSD5sCP0zFuo_pFxCWxGcuLzcZX0SrgpaC1zhY5fjQQ8YURWmWl4TwVMbsyRBWvxrRu8Qhbup1JyKOtz7lFDA/s1600/image%25255B16%25255D.png)
![[image%255B19%255D.png]](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEh5W3i3X1jERICmflHagKTip772JoGWbKHmbZRcZle2pySyD4fk0MssZAZfPGDUkEHNOrAFgnWK0yxSkobJ10IDNbWml4PK2KjwzUWFUl9KfCuM_VwcV54YWSfod-fq3flRbLBbrlUBRQ/s1600/image%25255B19%25255D.png)