In my last post I have discussed about protractor and how to setup Protractor environment to run protractor test script. Here I will show you how to write protractor test script and run it using WebStorm editor.
Sample application : Note that we use Super calculator as sample AngularJS application. URL :http://juliemr.github.io/protractor-demo/
Test Cases : Verify that the application can add two numbers.
- Open the application.
- Enter First number.
- Select operator (+,-,*…)
- Enter Second number.
- Click on Go button
- Verify the result.
Step 1 : Create a Protractor Test project
- Open Webstorm IDE. Note that WebStorm can be downloaded from JetBrain’s site. You can use any other IDE to develop protractor scripts that supports JavaScript.
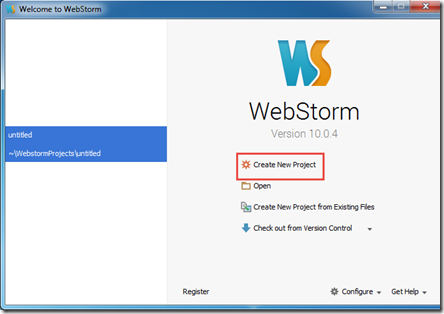
- Welcome to WebStorm window is displayed and click on “Create New Project” link.
- Select the project type as “Empty Project” and path. In my case path is “C:\Development\ProtractorTest”.
- Click on Create button.
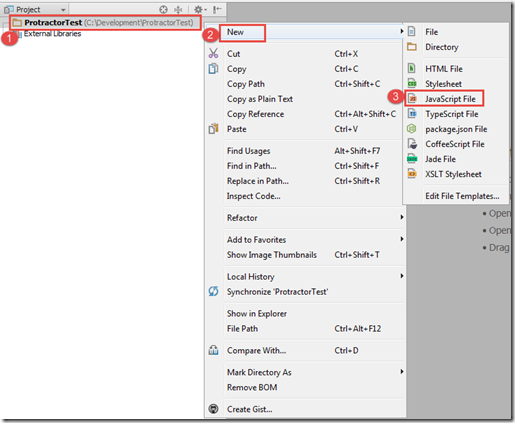
- Right click on Folder name “ProtratorTest” Folder and click on JavaScript File.
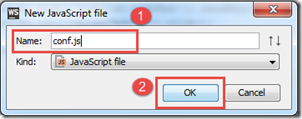
- New JavaScript File window is displayed and enter the file name “test” and click on OK button.
- Now project is ready to write test script. test.js is the file to write test.
Step 2 : Write test script using JavaScript
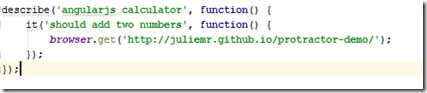
- Write the following Script to open the application in test.js file.
Here describe and it comes from Jasmine framework. We will discuss it on future.
Common syntax of describe is,
describe(feature name, function(){
………
…….});
Common syntax for it is,
it(test case title, function(){
………….
….});
In order to write a test, syntax will be,
describe(feature name, function(){
it(test case title, function(){…..
…….
});
});
browser.get(url) is a protractor command to browse an application using a url given as argument.
- Now write the following code to enter first number.
Here element() is used to find an element and by.model() is a new locator in Protractor. Protractor uses some special locator to find out angularJS element beside selenium webdriver. We will discuss more on this in a separate post.
sendKeys() is a function to enter value/string to text box.
- Now select an operator. In this case it will be addition (+).
- Now write the following code to enter second number.
- Click on Go button.
- Verify the result.
Note that we use expect(……).toEqual(…) to verify the result.
Common syntax,
expect(actual value).toEqual(expected value);
- Now script of test.js file looks like the following,
Step 3 : Run Protractor Test
- Add a new JavaScript file named “conf.js” at the same directory. Note that conf.js is the file name only known by protractor at run time.
- Open conf.js file and write the following code.
Here, framework is the framework name. We use jasmine framework here.
seleniumAddress is the selenium server address running on the machine.
In my case 'http://127.0.0.1:4444/wd/hub'
We may write 'http://localhost:4444/wd/hub' is place of ip address.specs is the JavaScript file name where scripts are written using protractor. In my case it is test.js.
- Now open a terminal window by clicking on Terminal tab.
- Terminal window look like this,
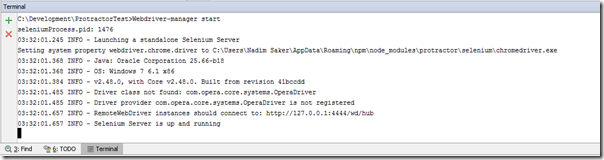
- At First we have to start our selenium server. Write the following command and press enter key.
- Selenium sever starts.
- Now open another terminal window by clicking (+) button
- Write the following command and press enter key.
- Scripts starts running and it opens the application and execute the steps.
- It shows the results in terminal window.
Note that we can use command prompt in place of Terminal window to run protractor script. Same command will be used and in that case we need to change the directory where test.js and conf.js file is located.
In our future post we will discuss more on protractor.
Happy UI Testing with Protractor!!!








































![image_thumb[3] image_thumb[3]](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgi-NGXqGXDwOp_jAl7OSaeh2T_xAk8-0nh799Lklha_K92xAnwgaC6THH7JqaVFXKN7QZU3Q6LEKa2m7rryG68kRXNy0d3MPKpN38r3HUkb56vQ65g6xztPVEtfvRWifQfisvz1QeAcw/?imgmax=800)
![image_thumb[4] image_thumb[4]](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEg4uqg4cgWDHnILjL-x2ixQdGFeAsh_4U4x8u5033kd6_UNtUj295X7zRaKdjvBwNNg9_dhTZ-3BRSBkGDxSppe5Ybd1rOVeY-QHrsFJlkb71y8j11b3YjMvB_pzGYijwe4_OxEs21fYw/?imgmax=800)
![image_thumb[7] image_thumb[7]](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjA7w7bZk6zHCN1LVDdK0y4B17Dsfd_DWekbFZ_XHKef9YhTRS8bRxnqndF-MEIzkKII8otVwcqzj2Wnvv9KtJVZyse2DX80fZLLA4bw6EKYj9UcByIxM8P_p-sKfhV7qfnHsfM8zAcug/?imgmax=800)
![image_thumb[12] image_thumb[12]](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEg2e7fQs2y8BNpE8pfIznGGTwEDa33Tynr3PwUajFi0I1UVBo0eCXMDRy4VXo2xV4Nlrp-4pzF818c-C_0XT_3RgiA9w9noxKn0-qyBrsN2M2di7NNOSouK78ERpAUMGR1fFTNgwW6VOA/?imgmax=800)
![image_thumb[17] image_thumb[17]](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhhJSfjRoOlcG4ZMVuzDMp94trEVNTcD7-N1y5C8Jg-KmsMScI6ihzzL8ogSXr2BUH5geZ_6yY6KmoHurQu74LpsffztKILu0zhQRvmD0UtanHke9IIb4YOpFnpokemjXQ0zceGk2myfQ/?imgmax=800)
![image_thumb[15] image_thumb[15]](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEipsczLg9cHTQbO2Mj_nTd5PSpEXjbYTfGopHr67jytULiMG-QhNoMtU7BA3heqALj3lfgfH8kE5VTUETKsL5JqXuVE6-7n_kuSUlwR9H2SY7k2oSCXcEWwm9EM-b_sNNKpOvMbOlaPGA/?imgmax=800)
![image_thumb[19] image_thumb[19]](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhseuDoHzXUjEGBycu1YQjjKBwQgJrOtJoWGBZ6tmxwNoWjVNw33wgYqYnbxmZVJcdLl3T5nlHl65pql5CJtDKAejVwejFag-VhMxZZ1MQYz7NSkYRlVy3Noq-AhyphenhyphenMyHB7Ee2N6ahLxKw/?imgmax=800)
![image_thumb[25] image_thumb[25]](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhM2UMvFkoLNI5Rwhhyphenhyphenak1FIefM6kfyQ5YyGWf1wQNZuKqpSVwXTNR_l5tZYo1i4yNKjsG5GnjUD42E6WVeGsdOBQ6TUEls_aj4fzMOgnAp5x7Fpzdo9ZtZcBjPYDrvCJbUfbmRPLfNSA/?imgmax=800)
![image_thumb[20] image_thumb[20]](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhdjsQFOOBO7l8uFFMwmwfk-5UMXLMK7TpDILEOxYw8e8MVLzn4TCnmjqecpw51xc1k6rylgreEZER8m0AM3wbk5pLjTi9WnQrnnoy0zdsP8Uz6YsscuegCY_1u8uZajomJPMZNetquqA/?imgmax=800)
![image_thumb[26] image_thumb[26]](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiCQHhNq6Aen6_UW7jh_R1oyEtEHz04I88E2csv9jRyj64H0301STHeWWGT8iEQpLrEGG5Mx4eN81bNDYLfaFmvJFLKdNloBS174s0I9czYvVck0LczCZKrAH-qeavOPgMNrcmHm1Vm3w/?imgmax=800)
![image_thumb[23] image_thumb[23]](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhan9tUzO1achiRNFb9kmbY7_uKnfdDzNmJ3Z14R0rE2xVo4WG_jZ2kV4zZUGORIqM82n2ybQFTZ-3fFSm7JhfZ7Lt1kGqucgY458t0d4hBufNfVYu2fGKOuAN1m5weSoNcURoiN_vccg/?imgmax=800)
![image_thumb[28] image_thumb[28]](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEj52e-MnVR8_IASGzOtjDY9XUqNBBNSVPpdk-Yfgb5eXfkRLNP06fKOSBL3XmZI75bosUCRXbIjdBIuv3Va7fXS1mchy0F1c1Z8eWP6Xi8SWazevQBb9R3ZKKcirqSiLuS63WAedVaT_g/?imgmax=800)
![image_thumb[30] image_thumb[30]](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjsPjkhwbtlZjz0NcB_abDxLkyFVcNuk009v0YGtT45SSZRt1XnOIfQADZA1z4ddy0lhMunnZw2ulsSDfXj7mqVB1hN-_YPqlfXiRTGj-XXQy6jI-zv6WppwDkn7W32nKW4DYrv8iF7Vg/?imgmax=800)