In my last post I have discussed about protractor and how to setup Protractor environment to run protractor test script. Here I will show you how to write protractor test script and run it using WebStorm editor.
Sample application : Note that we use Super calculator as sample AngularJS application. URL :http://juliemr.github.io/protractor-demo/
Test Cases : Verify that the application can add two numbers.
- Open the application.
- Enter First number.
- Select operator (+,-,*…)
- Enter Second number.
- Click on Go button
- Verify the result.
Step 1 : Create a Protractor Test project
- Open Webstorm IDE. Note that WebStorm can be downloaded from JetBrain’s site. You can use any other IDE to develop protractor scripts that supports JavaScript.
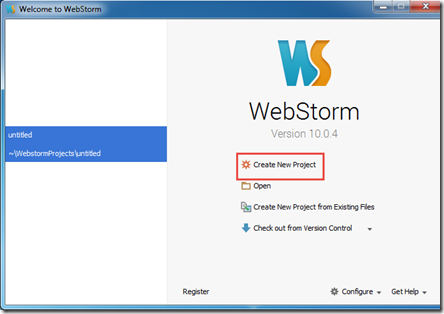
- Welcome to WebStorm window is displayed and click on “Create New Project” link.
- Select the project type as “Empty Project” and path. In my case path is “C:\Development\ProtractorTest”.
- Click on Create button.
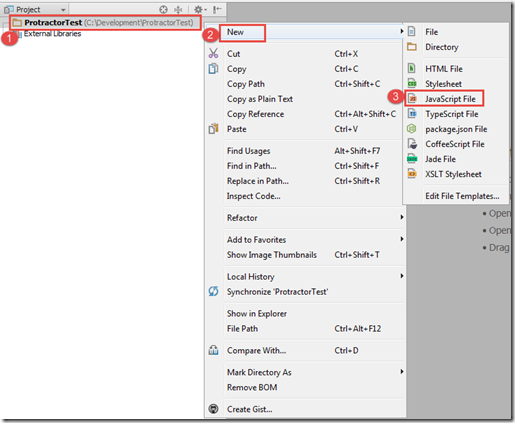
- Right click on Folder name “ProtratorTest” Folder and click on JavaScript File.
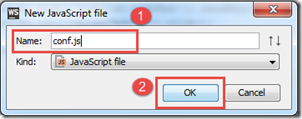
- New JavaScript File window is displayed and enter the file name “test” and click on OK button.
- Now project is ready to write test script. test.js is the file to write test.
Step 2 : Write test script using JavaScript
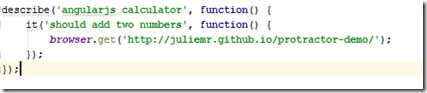
- Write the following Script to open the application in test.js file.
Here describe and it comes from Jasmine framework. We will discuss it on future.
Common syntax of describe is,
describe(feature name, function(){
………
…….});
Common syntax for it is,
it(test case title, function(){
………….
….});
In order to write a test, syntax will be,
describe(feature name, function(){
it(test case title, function(){…..
…….
});
});
browser.get(url) is a protractor command to browse an application using a url given as argument.
- Now write the following code to enter first number.
Here element() is used to find an element and by.model() is a new locator in Protractor. Protractor uses some special locator to find out angularJS element beside selenium webdriver. We will discuss more on this in a separate post.
sendKeys() is a function to enter value/string to text box.
- Now select an operator. In this case it will be addition (+).
- Now write the following code to enter second number.
- Click on Go button.
- Verify the result.
Note that we use expect(……).toEqual(…) to verify the result.
Common syntax,
expect(actual value).toEqual(expected value);
- Now script of test.js file looks like the following,
Step 3 : Run Protractor Test
- Add a new JavaScript file named “conf.js” at the same directory. Note that conf.js is the file name only known by protractor at run time.
- Open conf.js file and write the following code.
Here, framework is the framework name. We use jasmine framework here.
seleniumAddress is the selenium server address running on the machine.
In my case 'http://127.0.0.1:4444/wd/hub'
We may write 'http://localhost:4444/wd/hub' is place of ip address.specs is the JavaScript file name where scripts are written using protractor. In my case it is test.js.
- Now open a terminal window by clicking on Terminal tab.
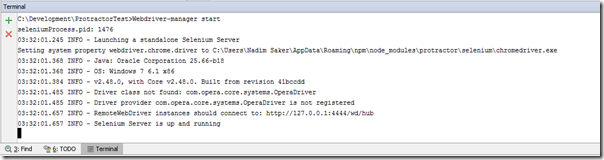
- Terminal window look like this,
- At First we have to start our selenium server. Write the following command and press enter key.
- Selenium sever starts.
- Now open another terminal window by clicking (+) button
- Write the following command and press enter key.
- Scripts starts running and it opens the application and execute the steps.
- It shows the results in terminal window.
Note that we can use command prompt in place of Terminal window to run protractor script. Same command will be used and in that case we need to change the directory where test.js and conf.js file is located.
In our future post we will discuss more on protractor.
Happy UI Testing with Protractor!!!



















No comments:
Post a Comment