In our last post we have seen how we can automate AngularJS application using protractor. Here we will show how we can run our protractor script using gulp. Gulp is a tool that helps to run our JavaScript files. We can write our protractor script in separate JS files and instruct gulp to run all the js files one by one.
Here we will use our previous protractor test project and run our protector test using Gulp.
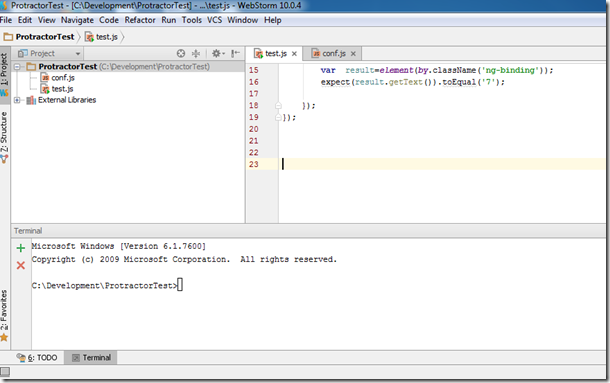
Step 1 : Open the test project that was developed our previous post.
Step 2 : Open a new terminal and run the following command to install gulp globally.
npm install --global gulp
Step 3 : Install gulp in our project locally (project devDependencies) by running following command.
npm install --save-dev gulp
Note that a new folder node_module is created and all the gulp files are there.
Step 4 : Create a gulpfile.js at the root of our project.
- Right click on the project and go to File>New>JavaScript File.
- Enter file name as “gulpfile.js” and click on OK button.
- New File “gulpfile.js” is created.
- Open “gulpfile.js” file and write the following code.
Note that using gulp.task() API we can run any JavaScritpt file.
- Now our project is ready to use gulp. To verify it just open a new terminal and write the following command.
gulp
- The default task will run and do nothing.
Note that if we use different task name instead of “default” we need to change the task name.
Step 5 : In order to run our protractor script we need to install gulp-protractor plugin.
- Open a terminal and run the following command as a development dependency.
npm install --save-dev gulp-protractor
- Now gulp-protractor plugin is installed.
Step 6 : Open “gulpfile.js” again and add the following variable.
Now add the following code at gulp.task() function.
Here gulp.src() takes the script file name as argument. In our case test.js is the file name. We can run multiple js files. We will show you in our future post.
In the configFile we assign our conf.js file.
In the args we assign base URL and address.
Now “gulpfile.js” looks like the following.
Step 7 : Now go to terminal and start selenium server using the command,
![[image71.png]](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEi1g0Fn2vRqkcFsWPgRICcQxxCKfB8gjYAZ25kIzVNhS9Hvyl2gH6CgxPEAPYO_BKNXsZebM-PXBSbdaiOADocWjqSi1GH1TVldb6Z-ltONlsLL8Be6AmnQGfBmQvmTR5e_lCgtPo4zVg/s1600/image71.png)
Note that it can be handled using gulp and I will show you in next post.
Run the following command to run our protractor script.
gulp
Note that we use only the command name “gulp” in case of task name “default” as it can automatically detects the task by default. If we mention task name at gulp.task() function then we need to mention it after gulp command.
Step 8 : Scripts will start and execute the test.
That’s all from here. We will discuss more on gulp and protractor in future.
Happy UI Testing with Protractor!!!















Wow this is really amazing post. Thanks for sharing the useful informative data. I appreciate your difficulty work. Keep blogging. Protractor Training in Electronic City
ReplyDelete