In many of the test scenarios, we need to upload file to test that file upload features are working or not. In case of image file we need to ensure that uploaded images are properly displayed. At the time of writing automated script on file upload we have to interact with the web element as well as windows file upload dialog. Our Selenium WebDriver API can only works on clicking the button to display the File Upload dialog but cannot interact with the file dialog. In this situation we need to use the power of C#.
.Net has a library to handle file upload dialog. It has a SendKeys class that has a method SendWait(string keys). It sends the given key on the active application and waits for the message to be processed. It does not return any value.
Common syntax to use this command,
SendKeys.SendWait(string keys);
Here keys is the string of keystrokes.
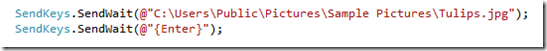
For example in C#,
First line of SendKeys.SendWait() takes a string as argument that it writes the file name text box of file upload window.
Second line of SendKeys.SendWait() takes a string like “{Enter}” that it executes the enter key from keyboard.
Note that we need to add System.Windows.Forms namespace to get this method.
Lets do a short project on how we can implement in our test scenario. For example we have the following page where we have to upload an image.
Page link : http://nervgh.github.io/pages/angular-file-upload/examples/image-preview/
Step 1 : Open Visual Studio and create a new project with Console Application type.
Step 2 : Add a reference for Webdriver from Nuget package manager. How to add a reference from Nuget package can be found in my another post.
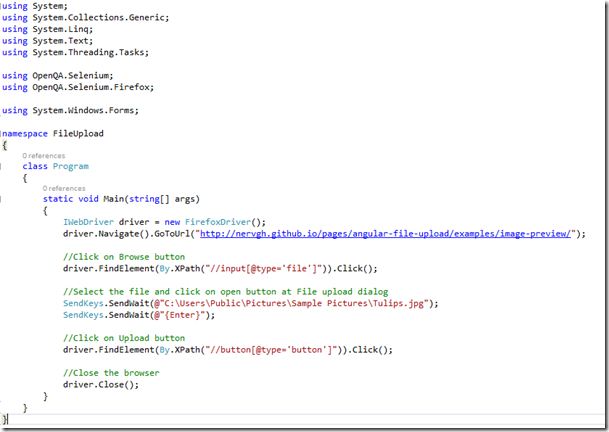
Step 3 : Write the following code for opening page using Firefox Browser under static void Main(string[] args) method.
Note that we need to add following namespaces for webdriver.
Step 4 : Write the code for clicking on Browse button of the page to open file upload dialog.
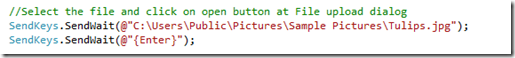
Step 5 : Write the code to handle file upload dialog to browse image and click open button.
Note : Sometimes we need to add Thread.Sleep(30) method between these two SendKeys.SendWait() method to stop to press enter key until File name typing is complete. We see system sometimes try to type quickly on file name box and do missing some part from beginning and at the time if enter key pressed System throws a invalid file path error message. To prevent this message we use this statement. We have to add System.Threading namespace to implement this statement.
Note that we need to add the following namespace SendKeys.SendWait().
We will not get this namespace if we do not add “System.Windows.Forms” reference from Reference manager window. We get this reference by right clicking on Reference and click on Add Reference option.
Reference section will be,
Step 6 : Click on Upload button of the page.
Step 7 : Now close the driver. Main method will be,
Step 8 : Run the application by clicking on Start button. It opens the browser and upload the image file using SendKeys.SendWait() methods.
That’s all for now. In our future post we will show on how we can upload file using Java.
Till then ….Happy scripting with Selenium Webdriver using the power of C#.














Thank you so much for the guide! Very usefull :)
ReplyDeleteGabriella
Thanks man! Clear and useful
ReplyDeletethank you.
ReplyDeleteHi there Iam not able to upload the file by using the above code.It opens the file window and further it was not taking the file location and hit enter.
ReplyDeleteI just utilized the code sample and it ran great. Make sure your file path is valid. Gudavalli you should post a sample of your code to help other determine what your issue really is. Otherwise your comment reads as a big DERP from a youngster. Thanks for the great blog post. Very helpful.
DeleteFantastic Document!!!! I have been doing selenium for years and was always stumped as how to interact with upload file forms. Thank you for the wonderful document!
ReplyDeleteIn remote it doesn't work.. any suggestion on remote driver upload using c#
ReplyDeleteThank you very much, it works!
ReplyDeleteExcellent document,it works perfectly
ReplyDelete